Data Blocks
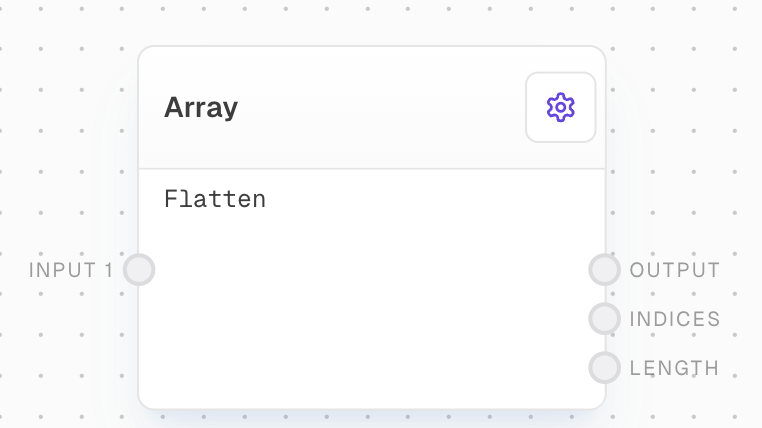
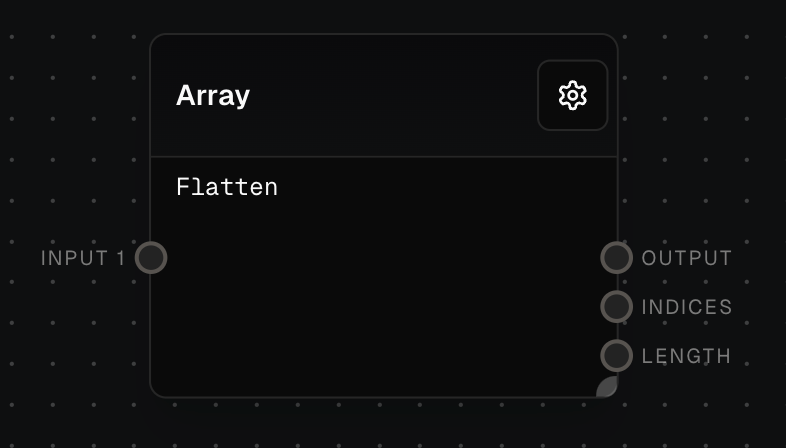
Array Block
Construct an array from one or more inputs of any type, with options for flattening and merging arrays
Overview
The Array Block is used to construct an array from one or more inputs of any type. It can also be used to merge multiple arrays into a single array using theFlatten setting.
By default, inputs will be flattened, so if any of the inputs are arrays themselves, they will be merged into the output array. This behavior can be disabled by unchecking the Flatten setting.


Inputs
An input to create the array from. If an array, will be flattened if the “Flatten” option is enabled. The number of inputs is dynamic based on how many connections there are.
Outputs
The array created from the inputs.
The indices of the array. I.e. [0, 1, 2, 3, etc]. Useful for zipping with the output array to get the indexes.
The length of the output array.
Editor Settings
If enabled, array inputs will be flattened before joining.
If enabled, array inputs will be flattened recursively.
Example: Creating an Array from Multiple Inputs
- Add an Array Block to your flow.
- Connect three Text blocks with values
"Hello","World", and"!"toInput 1,Input 2, andInput 3of the Array Block respectively.
Output of the Array Block will be ["Hello", "World", "!"].
Example: Creating an Array from Array Inputs
- Add an Array Block to your flow.
- Connect two Array blocks with values
["One", "Two"]and["Three", "Four"]toInput 1andInput 2of the Array Block. - Enable the
Flattensetting.
Output of the Array Block will be ["One", "Two", "Three", "Four"].
Example: Using the Indices Output
- Add an Array Block with value
["Apple", "Banana", "Cherry"]. - Add a Text Block with text
"[{{index}}] - {{fruit}}". - Connect the
Outputof the Array Block to theFruitinput of the Text Block. - Connect the
Indicesoutput of the Array Block to theIndexinput of the Text Block. - Enable the
Splitsetting on the Text Block.
Output of the Text Block will be ["[0] - Apple", "[1] - Banana", "[2] - Cherry"].
Flattening Arrays
TheFlatten setting treats each element of an array input as a separate element to be added to the main array. The Deep setting recursively flattens all array inputs.
With flatten disabled, you can get arrays of arrays. These are not well supported in Lawme and you may have to use a Code Block to work with them.
Error Handling
If an input is missing or null, the Array Block will simply ignore it during the array creation process.FAQ
What happens if I connect a non-array block to the Array Block?
What happens if I connect a non-array block to the Array Block?
The Array Block will treat it as a single element to be added to the array.
Can I connect an Array Block to another Array Block?
Can I connect an Array Block to another Array Block?
Yes. If
Flatten is enabled, each element of the input array will be treated as a separate element. If disabled, the input array will be added as a single element.What happens if an input is missing or null?
What happens if an input is missing or null?
The Array Block will simply ignore it during the array creation process.

